На днях меня попросили модифицировать один выдвижной поиск...
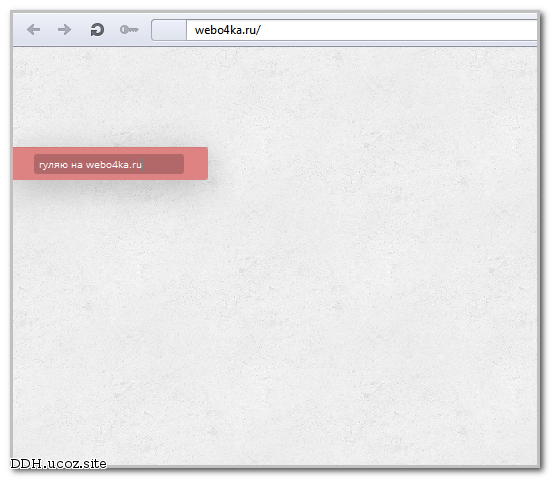
Суть скрипта заключается в следующем: В левой части сайта будет плавающая панель поиска. При наведении на данный поиск, он выезжает полностью и становится полностью видимым, а если мышку убрать, уезжает данный поиск обратно. А теперь при клике на поле поиска если даже убираешь мышку панель скрываться не будет, пока пользователь нажмет вне поля данного поиска.
Данный поиск впишется во многие дизайны, тем более у которых мало места а поиск вставить нужно, цвет так же сможете отредактировать под свой шаблон, в данном случае поиск красного цвета.
Установка: 1)
HTML-код вставляем куда душе угодно:
Код
<div class="s_panel">
<div id="ipanls" style=" border-top: 1px solid rgba(0, 0, 0, 0.05);">
<div class="searchs">
<form action="/search/" method="get" onsubmit="this.sfSbm.disabled=true">
<input type="text" class="one_text" maxlength="50" name="q" placeholder="Поиск по сайту...">
<input type="submit" class="one_button transition-opacity" name="sfSbm" value="">
</form>
</div>
</div>
</div>
2) Далее вставляем
CSS-код:
Код
<style>
/* Выдвижной поиск */
.s_pane2 {position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: 0 !important; opacity:1 !important; background: url("http://webo4ka.ru/Ucoz8/roseglossback.jpg") repeat; border: 0px solid #e2e2e2;width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s;-o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0;z-index: 2;}
.s_panel:hover { left: 0; opacity:1; }
.s_panel { position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: -140px;background: url("http://webo4ka.ru/Ucoz8/roseglossback.jpg") repeat; border: 0px solid #e2e2e2;width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s;-o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0;z-index: 2;opacity:0.6; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
.searchs ::-webkit-input-placeholder {color:#fff;}
.searchs ::-moz-placeholder {color:#fff;}/* Firefox 19+ */
.searchs :-moz-placeholder {color:#fff;}/* Firefox 18- */
.searchs :-ms-input-placeholder {color:#fff;}
input.one_text {background: rgba(0, 0, 0, 0.2);font: 10px Open Sans; color: #fff; border: 0px solid rgba(0, 0, 0, 0.02);width: 140px;-webkit-border-radius: 3px !important;-moz-border-radius: 3px !important;border-radius: 3px !important; margin: 2px -10px 2px -12px; height: 20px; padding:0 5px;}
input.one_button {display:none;}
/* Выдвижной поиск */
</style>
3) Ну и не забываем
JS-код:
Код
<script>
$('.one_text').click(function(){$(".s_panel").addClass("s_pane2");});
$(document).click(function(w){if($(w.target).closest(".s_pane2").length) return; $(".s_pane2").removeClass("s_pane2"); w.stopPropagation();});
</script>







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!