| Главная » Файлы » Ucoz » Разное для ucoz |
| В категории материалов: 45 Показано материалов: 1-9 |
Сортировать по: Дате · Названию · Рейтингу · Комментариям · Загрузкам · Просмотрам
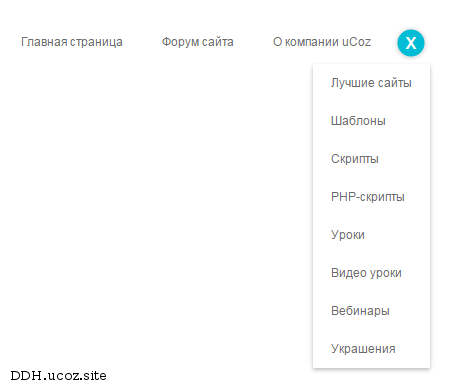
Очень часто в шаблонах можно встретить выпадающие навигационные элементы. Разработчики используют данный тип скрытых меню для вывода дополнительных скрытых ссылок, тематически связанных с основным пунктом. Можно найти примеры выскальзывающих панелей или различных меню в стиле аккордеона, которые реализуют такой принцип навигации. Но в данном материале мы построим простое выпадающее меню. Оно будет работать с помощью метода анимации для генерирования задержанных эффектов
Сейчас наблюдается интересная тенденция в веб-дизайне. Чем меньше элементов на странице — тем лучше. Но это не значит, что их не должно быть вообще. Большинство блоков, таких как меню навигации по сайту, меню профиля пользователя и т. д. можно скрыть и появляться они будут при нажатии и наведении. Некоторые могут сказать, что от этого страдает юзабилити страницы. Не думаю, так как страница стает чище, а значит легче ориентироваться. Человек не путается в горе ссылок. Представляю Вашем вниманию адаптивную слайдер-панель.
Случалось ли такое, что необходимо написать какие-то пояснения к определенному слову, но места не хватает? Для этого применяются всплывающие подсказки, а работают они следующим образом: при наведении курсора на определенное слово или элемент на странице появляется всплывающая подсказка, в которой даются некоторые пояснения. Это очень удобно использовать, например, на форме регистрации, возможно вы уже видели такие подсказки, и в этом материале я расскажу как создать такие легкие и красивые подсказки на CSS3 без использования JQuery.
Комментарии - это неотъемлемый модуль любого сайта и очень важно чтобы данная форма была оформлена красиво и понятно. Хочу предоставить Вам очень красивую форму добавления комментария, разработанную сайтом kanavas.at.ua. Данная форма подойдет под любой светлый дизайн, но можно спокойно переделать и под темный. Такая форма добавления комментария обрадует вашего посетителя, и будет способствовать комментированию ваших файлов, уроков, статей и т.д. Так же в форме добавления комментария
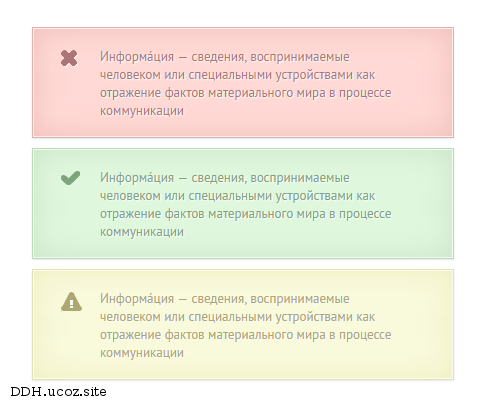
Наверное у вас не раз возникал вопрос как выделить ту или иную информацию на своем сайте. Примером такой информации может быть просьба зарегистрироваться посетителей чтобы получить доступ к комментированию статьи, важная часть сообщения с обращением к посетителям или же оформление сообщений на вашем форуме в рамки для текста. Предлагаю 5 цветовых решений таких информационных сообщений. Такие выделяющиеся блоки являются просто отличным способом привлечь внимание ваших посетителей к важной информации.
Сегодня мы рады представить вам rainyday.js - это библиотека на JavaScript, с помощью которой вы сможете сделать на своём сайте анимацию падающих каплей дождя, на поверхность стекла. Главная особенность этой библиотеке, то, что вы можете настраивать капли с помощью специального API, и для этого не надо быть профессионалом в программирование на JavaScript. Работает во всех современных браузерах. Все инструкции по установки находятся внутри материала. Возникнут вопросы, задавайте их там же в комментариях или на
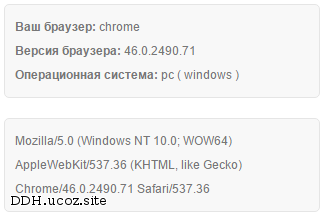
Плагин jQuery, который поможет быстро определить информацию о браузере посетителя. В функционал инструмента входит: считывания названия браузера, его версию, платформу (PC, мобильный), разрешение зависимостей браузера пользователя. Это скрипт может быть полезен как информер, то есть Ваши посетители смогут у Вас на сайте увидеть как у него браузер, версия и операционка. Скрипт имеет не большой css код (оформление информера) и два js файл для определения информации.
Все версии подобного скрипта либо работают не правильно либо маленький функционал. Наша версии предлагают кастомизацию сообщения которое придёт пользователю. Не ограниченное создание вариантов жалоб. Приятный интерфейс. Еще мы не много переработали изначальную версию скрипт и теперь Вам осталось только установить к себе на сайт и добавить варианты жалоб. Вы можете настроить отправку жалобы а автору или создателю (администратору сайта). Вообщем не буду разглагольствовать и перейдем к установке.
Привет. Представляю Вашему вниманию очень интересный скрипт для именинников вашего сайта. Сколько я знаю сайтов о системе uCoz, на которых полно различных решений, но нет скриптов которые будут поздравлять Ваших пользователей с Днем Рождения и вот решился его сделать. Скрипт построен на SVG анимациях (торт и окошко с поздравлением). Огромный плюс в том, что ссылка на поздравление будет показываться только именинникам Вашего сайта, а не всем подряд. Все файлы загружены архивом на сервер, надо будет их скачать и загрузить в ФМ.