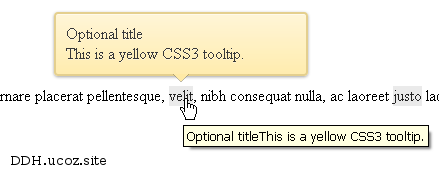
Всем привет, сегодня мы научимся делать свои всплывающие подсказки, скрипт очень простой и легко настраивается. но меньше слов больше дела перейдем к установке и настройке:
Установка:
1. Пропишем
data в наших
div и прочих элементах (
Можно сменить на любой свой тег не кретично).
Код
<div data="<img src='http://cs11130.vk.me/u36206498/127629584/x_d90fe64a.jpg'> <br><center>
Cтудия графики и дизайна Best Studio, как студия перспективных веб-разработок, была основана 1 июля 2009 г. Уже более 17000 зарегистрированых пользователей!">Наведи на меня</div></center></div>
2. Добавим сам скрипт:
Код
<script>$(function(){
$('div, a, span').hover(function(){
var myhit = $(this).attr('data');
$(this).append('<div class="myHit">'+myhit+'</div>');
}, function() {
$('.myHit').remove();
});
}); </script>
-
Элементы для которых преобразовывается и выводятся наша инфа. 3. Добавим
CSS вид нашего окна:
.
Код
myHit {
position: absolute;
background: #fff;
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;max-width:250px;
box-shadow: 0pc 0pc 10px #ccc;
}
.myHit img {max-width:100%;}






К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!