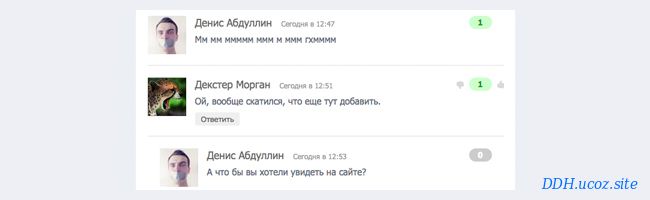
Красивый вид комментариев для uCoz
Описание материала:
Здравствуйте ув. пользователи нашей Интернет-империи. Представляем Вам очень красивый вид комментариев для uCoz. Вид выполнен в светлом стиле, имеются 2 кнопки Лайк (Life) и ДизЛайк (DissLike).
Инструкция по установке:
1. Заходим в ПУ - Управление дизайном - Вид комментариев. Заменяем код:
Код
<div class="comment_over">
2. Далее в Таблицу стилей (CSS) в самый низ:
Код
.comment_over {margin-top:20px;padding-bottom:15px;border-bottom:1px solid #dedede}
Рекомендую к просмотру
Комментарии к материалу Красивый вид комментариев для uCoz







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!