Описание материала:
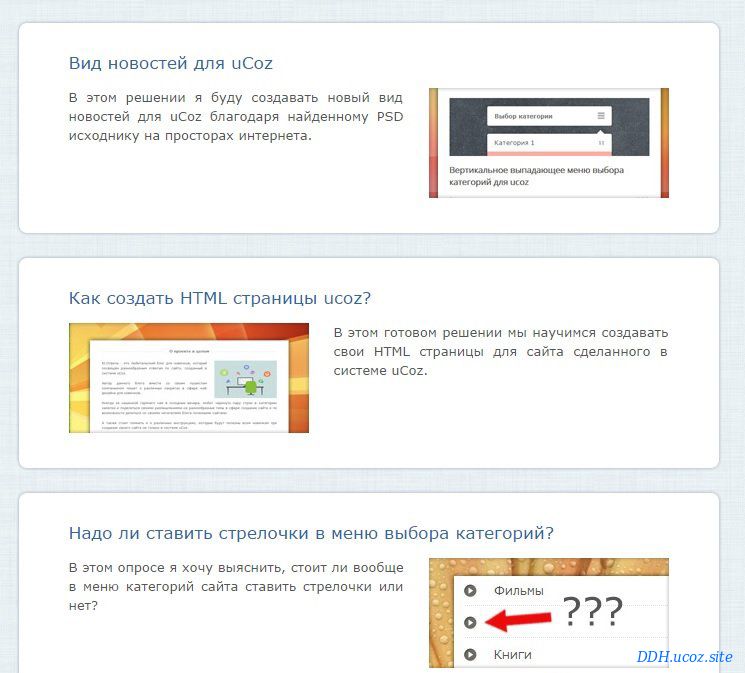
Приветствую всех пользователей и гостей сайта InternetEmpire.Ru, сегодня я расскажу Вам как сделать красивую очерёдность отображения картинок в виде материалов, в любом модуле, но рассмотрим на примере модуля - Новости сайта.
Инструкция по установке:
1. В виде материалов нужного Вам модуля (например Новости сайта) ставим:
Код
<div class="cell-news">
<?if($IMG_URL1$)?><img alt="$TITLE$" src="$IMG_URL1$" class="news-img"><?endif?>
$MESSAGE$
</div>
2. Далее на страницу где отображаются новости сайта, в самый низ перед закрывающим тегом устанавливаем следующий JS:
Код
<script language="javascript">
$(document).ready(function() {
$('.cell-news:odd').addClass('news-r');
$('.cell-news:even').addClass('news-l');
});
</script>
3. После чего прописываем в таблицу стилей CSS в самый низ, вот что:
Код
.news-img{
width:250px;
height:100px;
}
.news-l .news-img{float:left; margin: 0 15px 10px 0;}
.news-r .news-img{float:right; margin: 0 0 10px 15px;}
Если Вы по каким-то причинам не хотите в данном решении использовать JS, то пропустите пункт №2, а в пункте №3 пропишите следующие CSS стили:
Код
.news-img{
width:250px;
height:100px;
}
.cell-news:nth-child(even) .news-img {float:left; margin: 0 25px 10px 0;}
.cell-news:nth-child(odd) .news-img {float:right; margin: 0 0 10px 25px;}





![COUNTER-STRIKE 1.6 ADIDAS [PC] Игры для ПК - COUNTER-STRIKE 1.6 ADIDAS [PC]](/_ld/0/13982792.jpg)

К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!