| Главная » Интересные решения для сайтов uCoz » Ucoz » Скрипты |
Персональная страница пользователя для uCoz
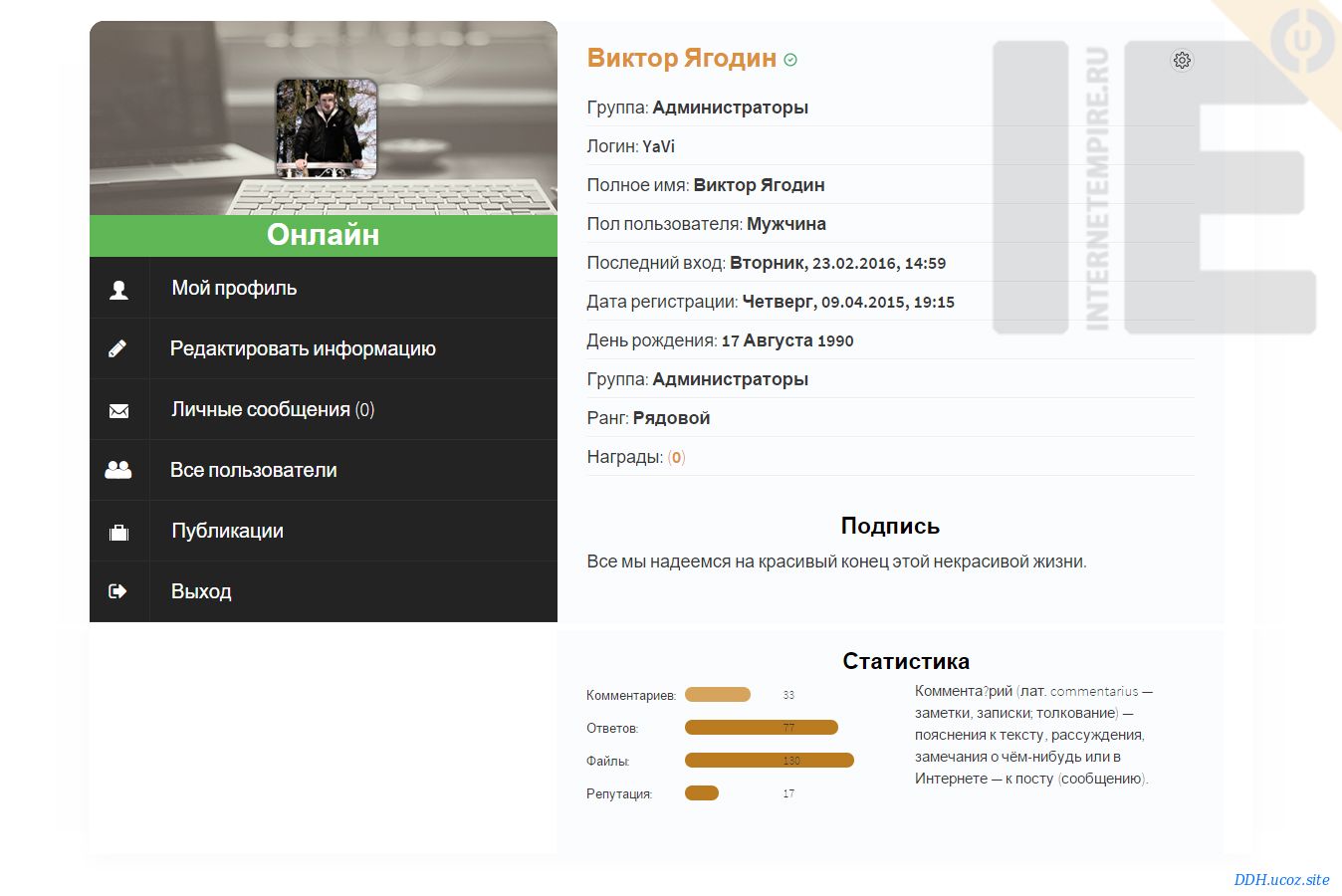
Описание материала: В данном материале, мы хотим Вам предложить, отличную, адаптивную, персональную страницу пользователя от InternetEmpire.Ru, для вашего сайта в системе uCoz. Материал подготовил, наш модератор maksim. Персональная страница будет во весь экран вашего компьютера или мобильного устройства. На скриншоте Вы можете увидеть два блока, в первом блоке с левой стороны находятся аватар, фон и разные ссылки, а во втором блоке с правой стороны находится вся информация о пользователе. Так же мы сделали страницу редактирования данных, чтоб все сочеталось хорошо. Установка страниц проста и не потребует огромных знаний. Установка: 1. Скачиваем архив с нашего сайта, далее загружаем папку personal в корень своего сайта 2. Заходим в ПУ - Управление дизайном - модуль Пользователи - Персональная страница пользователя и заменяем имеющий код на этот: Код <html> <head> <meta charset="utf-8"> <title>Персональная страница пользователя $_USERNAME$</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- <CSS> --> <link href="/personal/css/demo.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="/personal/css/jqbar.css" /> <link rel="stylesheet" type="text/css" href="/personal/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="/personal/css/bootstrap-responsive.css"> <link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,600' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="/personal/css/style.css"> <link rel="stylesheet" href="/personal/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="/personal/css/simpletextrotator.css" /> <!-- </CSS> --> <!--[if lt IE 9]> <style> .rw-wrapper{ display: none; } .rw-sentence-IE{ display: block; } </style> <![endif]--> </head> <body> <!-- <body> --> <div class="container topbottom"> <div class="row-fluid"> <div class="span5"> <!-- <ОБЛОЖКА> --> <?if($_WWW$)?> <img src="$_WWW$" alt="$_NAME$ profile fon" class="avatarl" style="margin-bottom: -26px;width: 100%;border-radius: 15px 15px 0px 0px;"><?else?> <img src="/personal/img/avatar.jpg" alt="$_NAME$ profile fon" class="avatarl" style="margin-bottom: -26px;width: 100%;border-radius: 15px 15px 0px 0px;"><?endif?> <!-- <СТАТУС> --> <?if(strpos($_STATUS$,'Offline')!=-1)?><div class="offtext">Оффлайн</div><?else?><div class="ontext">Онлайн</div><?endif?> <!-- <АВТАР> --> <?if($_AVATAR$)?>$_AVATAR$<?else?> <img src="/personal/img/no-avatar.png" alt="$_NAME$ profile Avatar" class="avatar"><?endif?> <!-- <НАВИГАЦИЯ> --> <div class="navigation"> <div> <ul> <?if($LOGOUT_LINK$)?><li> <img src="/personal/img/about-icon.png"> <a href="/index/8">Мой профиль</a> </li><?else?><li> <img src="/personal/img/about-icon.png"> <a href="$LOGIN_LINK$">Вход</a> </li><?endif?> <?if($_PM_READ_URL$)?> <li> <i class="icon-pencil" style="color:#fff;margin-left: 20px;"></i> <a href="/index/11" style="margin-left: 20px;">Редактировать информацию</a> </li><?endif?> <li> <img src="/personal/img/contact-icon.png"> <?if($_PM_READ_URL$)?> <a href="$_PM_READ_URL$">Личные сообщения <?if($UNREAD_PM$)?>($UNREAD_PM$)<?else?>(0)<?endif?></a> <?else?><a href="$_PM_SEND_URL$">Отправить сообщение </a><?endif?> </li> <li style="padding-left:16px;"> <i class="icon-user" style="color:#fff;"></i><i class="icon-user" style="color:#fff; margin-left: -5px;"></i> <a href="index/15" style="padding-left: 35px;">Все пользователи</a> </li> <li> <img src="/personal/img/portfolio-icon.png"> <a href="$_LOAD_ACTIVITY_URL$">Публикации</a> </li> <?if($LOGOUT_LINK$)?> <li> <i class="icon-signout" style="color:#fff;margin-left: 20px;"></i> <a href="$LOGOUT_LINK$" style="margin-left: 20px;">Выход</a> </li><?endif?> </ul> </div> </div> </div> <div class="span7 homeabout" style="background: rgba(234, 243, 250, 0.25);"> <div class="person"> <span class="name">$_NAME$ <?if($_EMAIL_IS_VERIFIED$)?><div title="Пользователь подтвержден" class="okemail" ></div><?else?><div title="Пользователь не подтвержден" class="noemail" ></div><?endif?> </span><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?></div> Группа: <b>$_GROUP_NAME$</b> <hr> Логин: <b>$_USERNAME$</b> <hr> Полное имя: <b>$_NAME$</b> <hr> Пол пользователя: <b>$_GENDER_NAME$</b> <hr> Последний вход: <b>$_LOG_TIME$</b> <hr> Дата регистрации: <b>$_REG_TIME$</b> <hr> День рождения: <b>$_BIRTHDAY$</b> <hr> Группа: <b>$USER_GROUP$</b> <hr> Ранг: <b>$_RANK_NAME$</b> <hr> Награды: <?if($AWARDS_READ_URL$)?><a href="$AWARDS_READ_URL$" title="Список наград">(<b>$AWARDS$</b>)</a> <?if($AWARDS_DO_URL$)?>[<a href="$AWARDS_DO_URL$">+</a>]<?endif?><?endif?> <hr> <?if($_BAN_READ_URL$)?><b>Замечания:</b> <a href="$_BAN_READ_URL$"><b>$_BAN_RATING$</b></a> <hr><?endif?> <?if($_REPUTATION$=0)?> <div style="text-align: center;">Репутация пользователя пуста!</div> <?else?> <div id="testRepa" style="border:0px text-align:left; max-height:250px; overflow-x:hidden;"> </div> <script type="text/javascript"> var user_id = "$_USER_ID$"; </script> <script type="text/javascript" src="http://webmaster-ucoz.ru/a-web/person_stranica/js/rep.js"></script> <?endif?> <br> <center> <span class="name" style="color:black;font-size:23px;">Подпись</span></center> <div class="desciption home"> <p><?if($_SIGNATURE$)?>$_SIGNATURE$<?else?>Нет подписи =(</p><?endif?> </div> <div class="row"> <div class="span12"> <!--Google Ad here--> <div id="horizontal-ad" > <script type="text/javascript"><!-- google_ad_client = "ca-pub-6472538845369616"; /* On Demos 2 */ google_ad_slot = "6440596675"; google_ad_width = 568; google_ad_height = 60; //--> </script> <script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> <div id="box-ad"> <script type="text/javascript"><!-- google_ad_client = "ca-pub-6472538845369616"; /* GoogleSuggestedForDemo */ google_ad_slot = "5067431585"; google_ad_width = 300; google_ad_height = 250; //--> </script> <script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> <!--Google ad ends here--> </div> </div> <!-- <ПРОГРЕСС БАР> --> <div class="row"> <div class="span6"> <div class="bars"> <div id="bar-1"> </div> <div id="bar-2"> </div> <div id="bar-3"> </div> <div id="bar-4"> </div> </div> </div> <div class="span6"> <div class="user-tip"><span style="color:black;font-size:23px;font-weight: 600;">Статистика</span></div> <div id="bars-content"> <div class="content" id="content-1">Комментарий (лат. commentarius — заметки, записки; толкование) — пояснения к тексту, рассуждения, замечания о чём-нибудь или в Интернете — к посту (сообщению).</div> <div class="content" id="content-2">Веб-форум — класс веб-приложений для организации общения посетителей веб-сайта. Термин соответствует смыслу исходного понятия «форум».</div> <div class="content" id="content-3">Файл (англ. file) — именованная область данных на носителе информации. Работа с файлами реализуется средствами операционных систем.</div> <div class="content" id="content-4">Репутация (англ. reputation), реноме? (фр. renommee) — закрепившееся определённое мнение о человеке или группе людей.</div> <div class="content" id="content-5">A quick brown fox jumps over the lazy dog. A quick brown fox jumps over the lazy dog. A quick brown fox jumps over the lazy dog.</div> <div class="content" id="content-6">A quick brown fox jumps over the lazy dog. A quick brown fox jumps over the lazy dog. A quick brown fox jumps over the lazy dog.</div> </div> </div> </div> </div> </div> </div><!-- </body> --> <!-- <СКРИПТЫ> --> <script src="/personal/js/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="/personal/js/jqbar.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#bar-1').jqbar({ label: 'Комментариев: ', value: $_COM_ENTRIES$, barColor: '#BA7B21' }); $('#bar-2').jqbar({ label: 'Ответов: ', value: $_FORUM_ENTRIES$, barColor: '#BA7B21' }); $('#bar-3').jqbar({ label: 'Файлы: ', value: $_LOAD_ENTRIES$, barColor: '#BA7B21' }); $('#bar-4').jqbar({ label: 'Репутация: ', value: $_REPUTATION$, barColor: '#BA7B21'}); $('#bars-content .content').css({'opacity':'0',display:'none'}); $('#bars-content .content:eq(0)').css('display','block').animate({opacity:1},1000); $('.jqbar:first').addClass('active'); $('.jqbar').hover(function(){ $(this).addClass('hover');},function(){ $(this).removeClass('hover');}); $('.jqbar').click(function(){ $('.jqbar').removeClass('active'); var id = $(this).addClass('active').attr('id').replace('bar','content'); $('#bars-content .content').css({'opacity':'0',display:'none'}); $('#' + id).css('display','block').animate({opacity:1},1000); }); /* $(".rotate").textrotator({ animation: "spin", separator: ",", speed: 2000 }); */ }); </script> <script type="text/javascript" src="/personal/js/jquery.simple-text-rotator.min.js"></script> </body> </html> 3. Заходим в ПУ - Управление дизайном - модуль Пользователи - Страница редактирования данных пользователя и заменяем имеющий код на этот: Код <html> <head> <meta charset="utf-8"> <title>Редактирование данных</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- <CSS> --> <link href="/personal/css/demo.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="/personal/css/jqbar.css" /> <link rel="stylesheet" type="text/css" href="/personal/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="/personal/css/bootstrap-responsive.css"> <link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,600' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="/personal/css/style.css"> <link rel="stylesheet" href="/personal/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="/personal/css/simpletextrotator.css" /> <!-- </CSS> --> <!--[if lt IE 9]> <style> .rw-wrapper{ display: none; } .rw-sentence-IE{ display: block; } </style> <![endif]--> </head> <body> <!-- <body> --> <div class="container topbottom"> <div class="row-fluid"> <div class="span5"> <!-- <ОБЛОЖКА> --> <?if($_WWW$)?> <img src="$_WWW$" alt="$_NAME$ profile fon" class="avatarl" style="margin-bottom: -26px;width:100%;"><?else?> <img src="/personal/img/avatar.jpg" alt="$_NAME$ profile fon" class="avatarl" style="margin-bottom: -26px; width:100%;"><?endif?> <br><br> <!-- <НАВИГАЦИЯ> --> <div class="navigation"> <div> <ul> <?if($LOGOUT_LINK$)?><li> <img src="/personal/img/about-icon.png"> <a href="/index/8">Мой профиль</a> </li><?else?><li> <img src="/personal/img/about-icon.png"> <a href="$LOGIN_LINK$">Вход</a> </li><?endif?> <?if($_PM_READ_URL$)?> <li> <i class="icon-pencil" style="color:#fff;margin-left: 20px;"></i> <a href="/index/11" style="margin-left: 20px;">Редактировать информацию</a> </li><?endif?> <li> <img src="/personal/img/contact-icon.png"> <?if($_PM_READ_URL$)?> <a href="$_PM_READ_URL$">Личные сообщения <?if($UNREAD_PM$)?>($UNREAD_PM$)<?else?>(0)<?endif?></a> <?else?><a href="$_PM_SEND_URL$">Отправить сообщение </a><?endif?> </li> <li style="padding-left:16px;"> <i class="icon-user" style="color:#fff;"></i><i class="icon-user" style="color:#fff; margin-left: -5px;"></i> <a href="index/15" style="padding-left: 35px;">Все пользователи</a> </li> <li> <img src="/personal/img/portfolio-icon.png"> <a href="$_LOAD_ACTIVITY_URL$">Публикации</a> </li> <?if($LOGOUT_LINK$)?> <li> <i class="icon-signout" style="color:#fff;margin-left: 20px;"></i> <a href="$LOGOUT_LINK$" style="margin-left: 20px;">Выход</a> </li><?endif?> </ul> </div> </div> </div> <div class="span7 homeabout" style="background: rgba(234, 243, 250, 0.25);"> <div class="person"> <span class="name">Редактирование данных </span> </div> <hr> $BODY$ <style> body{ font-size:14px; } label { display: -webkit-inline-box; } <style> </div> </div> </div> </div> </div> </div> </div><!-- </body> --> <!-- <СКРИПТЫ> --> <script src="/personal/js/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="/personal/js/jqbar.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#bar-1').jqbar({ label: 'Комментариев: ', value: $_COM_ENTRIES$, barColor: '#21ba82' }); $('#bar-2').jqbar({ label: 'Ответов: ', value: $_FORUM_ENTRIES$, barColor: '#21ba82' }); $('#bar-3').jqbar({ label: 'Файлы: ', value: $_LOAD_ENTRIES$, barColor: '#21ba82' }); $('#bar-4').jqbar({ label: 'Репутация: ', value: $_REPUTATION$, barColor: '#21ba82'}); $('#bars-content .content').css({'opacity':'0',display:'none'}); $('#bars-content .content:eq(0)').css('display','block').animate({opacity:1},1000); $('.jqbar:first').addClass('active'); $('.jqbar').hover(function(){ $(this).addClass('hover');},function(){ $(this).removeClass('hover');}); $('.jqbar').click(function(){ $('.jqbar').removeClass('active'); var id = $(this).addClass('active').attr('id').replace('bar','content'); $('#bars-content .content').css({'opacity':'0',display:'none'}); $('#' + id).css('display','block').animate({opacity:1},1000); }); /* $(".rotate").textrotator({ animation: "spin", separator: ",", speed: 2000 }); */ }); </script> <script type="text/javascript" src="/personal/js/jquery.simple-text-rotator.min.js"></script> </body> </html> В качестве фона используется ссылка на домашнюю страницу. Размер рекомендуемого фона 470x195. Если возникнут какие-то проблемы с данным материалом, пишите на форум, в раздел "ucoz" и мы обязательно Вам поможем. О материале:
Дата добавления материала: 04.07.2016 в 16:30
Материал просмотрен: 1203 раза
Категория материала: Скрипты
К материалу оставлено: 0 комментариев
|
Рекомендую к просмотру
|
| ||||||
|
| ||||||
| Комментарии к материалу Персональная страница пользователя для uCoz | |




![Inversion [RePack] [RUS|ENG / RUS|ENG] (2012) Игры для ПК - Inversion [RePack] [RUS|ENG / RUS|ENG] (2012)](/_ld/0/44789320.jpg)


К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!