Описание материала:
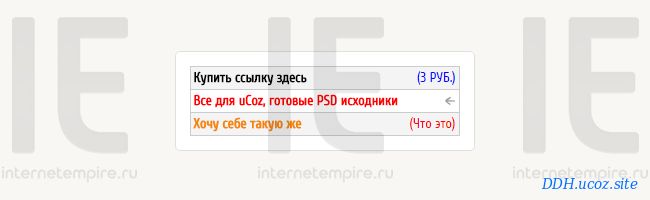
Красивый и удобный скрипт "Витрина ссылок" в блоках для сайтов uCoz. В самом вверху с левой стороны ссылка для покупки, с правой стороны цена покупки. Чуть ниже будут появляться купленные ссылки. Еще ниже с правой стороны ссылка на Ajax окно, в котором будет подробное описание витрины. Скрипт очень прост в установке и не требует скачивания.
Установка:
1. Заходим в ПУ - Управление дизайном - Выбираем контейнер и ставим в любое место в блоках данный код:
Код
<style>#adlink a, #adlink a:visited, #adlink a:active {border:1px solid #ccc;border-top:none;padding:3px;background:url('http://internetempire.ru/img/buy_banner/arrow-left-opacity.png') no-repeat 99% 50% #fff;background-size:12px;display:inline-block;width:262px;} #adlink a:hover {background: url('http://internetempire.ru/img/buy_banner/arrow-left.png') no-repeat 99% 50% #fbfbfb;background-size:12px;} </style>
<noindex>
<div style="border:1px solid #ccc;background:#f4f4f4;padding:3px;"><span style="float:right;color:#0000FF;">(3 РУБ.)</span><a href='http://buy-banner.com/link/9440' target='_blank' style="color:#000000;"><b>Купить ссылку здесь</b></a></div><div id="adlink"><span id="buy-banner_9440"></span>
<script type="text/javascript">
var js = document.createElement("script"); js.src = "http://buy-banner.com/code/link_9440.js"; js.type = "text/javascript"; js.charset = "UTF-8"; js.async = true; var hh = document.getElementsByTagName("head")[0]; hh.appendChild(js);</script></div>
<div style="border:1px solid #ccc;border-top:none;background:#f4f4f4;padding:3px;"><span style="float:right;" ><a href="javascript://" onclick="new _uWnd('vitrina','О витрине ссылок',350,100,{autosize:1,maxh:300,minh:100,modal:1},'<fieldset><legend>Что это?</legend>Витрина ссылок - это место, где каждый может купить ссылку для своего сайта всего за <b>3 рубля</b> (Цена со временем может смениться).</fieldset><fieldset><legend>Как это работает?</legend>Принцип работы витрины ссылок очень прост: Вы покупаете ссылку и она будет отображатся первой, а последняя, пятая ссылка, пропадает. <b>Всего 5 мест</b> для ссылок.</fieldset>');" style="color:#FF0000;">(Что это)</a></span><a href='http://internetempire.ru/load/2-1-0-219' target='_blank' ><b>Хочу себе такую же</b></a></div>
</noindex>
2. Ищем в коде:
Код
http://buy-banner.com/link/9440
и заменяем на свою ссылку покупки.
3. Далее ищем код:
Код
Код
<span id="buy-banner_9440"></span>
<script type="text/javascript">
var js = document.createElement("script"); js.src = "http://buy-banner.com/code/link_9440.js"; js.type = "text/javascript"; js.charset = "UTF-8"; js.async = true; var hh = document.getElementsByTagName("head")[0]; hh.appendChild(js);</script>
и заменяем на свой код, который будет показывать купленные ссылки.
Готова!



![Windows 8.1 Single Language WITH UPDATE x64 (OEM) [Русский] - Оригинальный образ Система - Windows 8.1 Single Language WITH UPDATE x64 (OEM) [Русский] - Оригинальный образ](/_ld/0/86968120.png)



К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!