Описание материала:
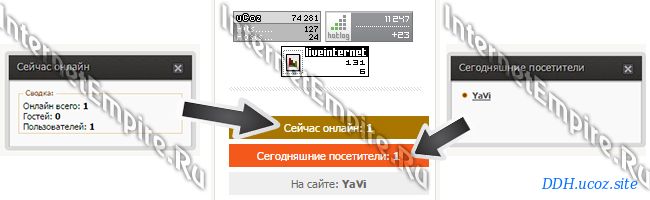
Красивый, цветной вид статистики пользователей для uCoz. Данный скрипт подойдет как для светлого, так и для темного дизайна сайта. Так же не важна и тематика сайта. Скрипт очень прост в установке, редактирование и не требует скачивания с сайта.
Установка:
1. Заходим в
Код
ПУ >>> Управление дизайном >>> Выбираем контейнер
в котором находится статистика и ставим данный код:
Код
<style type="text/css">
#statblock {width:200px;margin-top:15px}
#statday, #statday:hover, #statnow, #statusers {color:#FFF;padding:5px 12px;margin-top:5px;font: 11px Tahoma;display:block;text-decoration:none}
#statnow {background:#A87600}
#statday {background:#F4591C}
#statusers {background:#efefef;color:#666 !important}
#statusers a, #statusers a:hover {color:#666 !important}
#statday a {color:#FFF}
</style>
<div id="statblock">
<a id="statnow" href="javascript://" rel="nofollow" onclick="open_oline_list()">Сейчас онлайн: <b><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></b></a>
<a id="statday" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;">Сегодняшние посетители: <b id="usNaN"></b></a>
<?if($ONLINE_USERS_LIST$)?><div id="statusers">На сайте: $ONLINE_USERS_LIST$</div><?endif?>
</div>
<script type="text/javascript">
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 125,{autosize:0,resize:0,notaskbar:1,fadespeed:500,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');}
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());});
</script>
Так же данный код можно поставить через конструктор uCoz, найдя блок Статистика.
2. Чтоб поменять ширину скрипта под свой сайт, ищем в коде данную строчку
#statblock {width:200px;margin-top:15px}, оранжевым отмечена ширина.
3. Готова!







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!