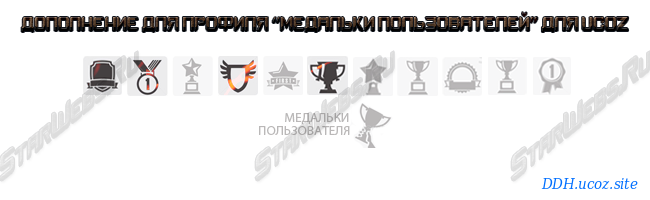
Красивые медальки за достижения на сайте. Медальки будут находится в профиле пользователя, там где Вы их поставите. Такие медальки точно подойдут под форумы и порталы разных тематик. При наведении на медальку показывается краткое описание, а при нажатии, снизу справа вылазит ajax-окошко с информацией, за что даётся награда. Данное дополнение легко редактируется и устанавливается.
Скачиваем архив и заливаем папку img к себе в корень сайта.
Код
<style>
.MedalImg a:hover img { opacity:0.6; -moz-opacity:0.6; filter:alpha(opacity=70); }
.MedalImg a img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); }
</style>
<div class="MedalImg" style="background:#fff; min-height:40px; padding:5px; color: #555;">
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>регистрацию на сайте</b>','Медалька #1',{w:400,h:60,tm:3500,close:1})" title="Всем привет!))"><img src="/img/medal/1y.png"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>10 комментариев или 10 постов на форуме</b>','Медалька #2',{w:400,h:60,tm:3500,close:1})" title="Я дома..))"><img src="<?if(($_COM_ENTRIES$>10) || ($_FORUM_ENTRIES$>10))?>/img/medal/2y.png<?else?>/img/medal/2.png<?endif?>"></a>
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>репутацию больше 25</b>','Медалька #3',{w:400,h:60,tm:3500,close:1})" title="Осваиваюсь"><img src="<?if(($_REPUTATION$>25))?>/img/medal/3y.png<?else?>/img/medal/3.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>группу выше пользователя</b>','Медалька #4',{w:400,h:60,tm:3500,close:1})" title="Ты кого минуснуть хочешь?!"><img src="<?if(($_GROUP_ID$!=1)&&($_GROUP_ID$!=255))?>/img/medal/4y.png<?else?>/img/medal/4.png<?endif?>"></a>
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>количество наград больше 10</b>','Медалька #5',{w:400,h:60,tm:3500,close:1})" title="Люблю подарки"><img src="<?if(($AWARDS$>10))?>/img/medal/5y.png<?else?>/img/medal/5.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>количество загр. файлов больше 10</b>','Медалька #6',{w:400,h:60,tm:3500,close:1})" title="Местный поставщик"><img src="<?if($_LOAD_ENTRIES$>10)?>/img/medal/6y.png<?else?>/img/medal/6.png<?endif?>"></a>
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>замечания более 80%</b>','Медалька #7',{w:400,h:60,tm:3500,close:1})" title="Моя жизнь на волоске"><img src="<?if(($_BAN_PERCENT$>79))?>/img/medal/7y.png<?else?>/img/medal/7.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>50 комментариев или 100 постов</b>','Медалька #8',{w:400,h:60,tm:3500,close:1})" title="Я слишком много говорил..."><img src="<?if(($_COM_ENTRIES$>50) || ($_FORUM_ENTRIES$>100))?>/img/medal/8y.png<?else?>/img/medal/8.png<?endif?>"></a>
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>100 комментариев и больше</b>','Медалька #9',{w:400,h:60,tm:3500,close:1})" title="Комментатора вызывали?"><img src="<?if(($_COM_ENTRIES$>100))?>/img/medal/9y.png<?else?>/img/medal/9.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>красивый <font color=#895662>ID</font></b>','Медалька #10',{w:400,h:60,tm:3500,close:1})" title="Красавчик 8)"><img src="<?if((($_USER_ID$>0)&&($_USER_ID$<10))||($_USER_ID$%10==0))?>/img/medal/10y.png<?else?>/img/medal/10.png<?endif?>"></a>
<a href="javascript://" onclick="new _uWnd.alert('Медалька за <b>50 наград</b>','Медалька #11',{w:400,h:60,tm:3500,close:1})" title="Награди меня полностью :D"><img src="<?if(($AWARDS$>50))?>/img/medal/11y.png<?else?>/img/medal/11.png<?endif?>"></a> <a href="javascript://" onclick="new _uWnd.alert('Медалька за <b><font color=#895662>250</font> комментариев и <font color=#895662>250</font> постов</b>','Медалька #12',{w:400,h:60,tm:3500,close:1})" title="Сайт и я - одно целое"><img src="<?if(($_COM_ENTRIES$>250) && ($_FORUM_ENTRIES$>250))?>/img/medal/12y.png<?else?>/img/medal/12.png<?endif?>"></a>
</div>
Если на Вашем сайте ширина профиля превышает 700px, то Вам следует изменить данную строчку в коде:


![ResetScore [автообнуление] Плагины для CS - ResetScore [автообнуление]](/_ld/0/91894788.jpg)
![WinRAR 5.31 Final + RePack by D!akov + RePack by KpoJIuK + RePack by elchupakabra + Portable by PortableAppZ [2016, Multi/Ru]. Система - WinRAR 5.31 Final + RePack by D!akov + RePack by KpoJIuK + RePack by elchupakabra + Portable by PortableAppZ [2016, Multi/Ru].](/_ld/0/67909254.jpg)



К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!