У каждого владельца сайта своё представление нового оформления дизайна вида каталога материалов, представление очень полно фантазии. Владелец в первую очередь стремится сделать сайт лучшим и уникальным в своем роде, то есть, чтобы он выделялся среди конкурентов.
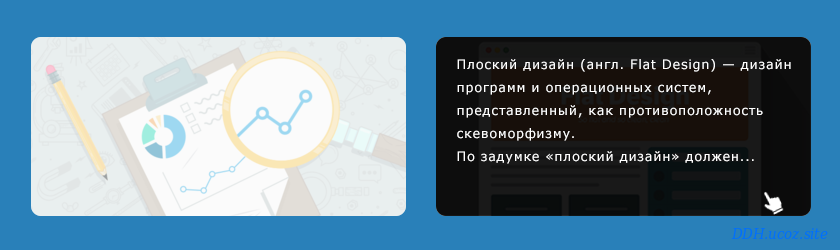
Поэтому сегодня вашему вниманию мы представляем данный вид материалов. Он очень прост в установке. Выглядит очень красиво и стильно, нет нечего лишнего, выводится только нужная пользователю информация – название материала, изображение и количество просмотров. Как мне кажется, главная особенность данного вида материалов заключается в том, что при наведении на материал изображение медленно затемняется и появляется описание материала, эффект затемнения очень стильно реализован.
Также в материале можно использовать любой размер изображения, скрипт сам определит нужный размер и закруглит края, для более стильного вида. Вид материалов достаточно универсален, он подойдет для любых дизайнов, как для светлых, так и для темных. Данный вид материалов позволит вам создать стильный и в то же время удобный сайт различной тематики.
Установка
Для установки вида материалов, потребуется установить всего два кода, один в
таблицу стилей, а другой в вид материалов определенного модуля.
Заходим в
Панель управления » Управление дизайном (CSS) и в самый низ устанавливаем:
Код
/* Material Type by DDH.ucoz.site */
.vidnews {border-bottom: 1px solid #eee; margin-bottom: 10px;opacity:0.9;}
.vidnews:hover {border-bottom: 1px solid #eee; margin-bottom: 10px;opacity:1;}
.imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;}
.imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);}
.loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; }
.loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; }
.loadsave:hover {opacity:0,9;background: #444;border-radius:5px;}
.loadsave a {color:#fff; }
.title1 a {color: #fff;text-shadow: 0 1px 2px #222;}
.title1 a:hover {color: #efefef;text-shadow: 0 1px 2px #222;}
.title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.brief1 {opacity: 0;position: absolute;transition: all 0.7s ease 0s;background-color: rgba(0, 0, 0, 0.85);width: 100%;height: 100%;border-radius:5px;}
.brief1:hover {opacity: 1;}
.brief1 a {color:#fff;}
/* by DDH.ucoz.site */
Далее, в
Панель управления » Управление дизайном (шаблоны) » Вид материалов (статей, файлов) устанавливаем:
Код
<div style="width:50%;float:left;">
<div class="vidnews">
<div class="imgbigload" style="background-image: url('$IMG_URL1$'); margin: 15px 0;">
<div class="brief1" style="cursor:pointer;" onclick="location.href='$ENTRY_URL$'"> <p style="color: rgb(255, 255, 255); padding: 7px;"><?substr($MESSAGE$,0,200)?>...</p></div>
<div class="loadnames"> <div class="title1 textadapr" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?></div> </div>
</div>
</div>
</div>
Готово! На этом установка завершена, теперь ваш сайт преобразился в лучшую сторону.
Внимание! Вид материалов будет работать правильно, при установке на шаблон ширина контента которого, будет больше или равна 800 px.







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!