Описание скрипта:
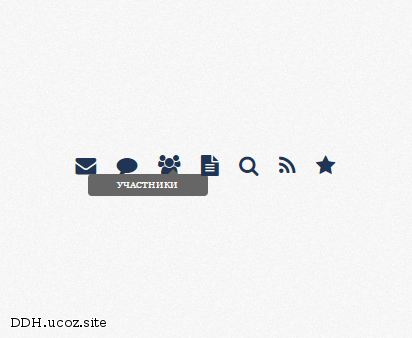
Для тех кому нравиться современный дизайн, вам представлены кнопки панели форума. А точнее, те функций, которые прописаны с правой стороны под шапкой. Теперь вместо надписей у нас будут красивые иконки, которые и будут по своей конфигураций, отвечать за ту или иную функцию на этом модуле. Проверено как на светлом так и на темном стиле. Смотрится очень стильно, красиво, современно. Скрипт не займет у Вас много времени на установку и не будет нагружать Ваш сайт.
Установка скрипта:
Заходим в
панель управления ➜ управление дизайном ➜ общий вид страниц форума и находим код (если у Вас стандартный шаблон) и меняем:
Код
<table border="0" cellpadding="0" height="30" cellspacing="0" width="100%">
<tr>
<td align="right">[<?if($USER_LOGGED_IN$)?>
<a href="javascript://" rel="nofollow" id="upml" class="fNavLink" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><!--<s3065>-->Личные сообщения<!--</s>-->($UNREAD_PM$)</a> ·
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script><bgsound src="http://s22.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0">
<?endif?><?endif?>
<a class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow"><!--<s5209>-->Новые сообщения<!--</s>--></a> ·
<a class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow"><!--<s5216>-->Участники<!--</s>--></a> ·
<a class="fNavLink" href="$BOARD_RULES_LINK$" rel="nofollow"><!--<s5166>-->Правила форума<!--</s>--></a> ·
<a class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow"><!--<s3163>-->Поиск<!--</s>--></a> ·
<a class="fNavLink" href="$RSS_LINK$" rel="nofollow">RSS</a><?if($USER_LOGGED_IN$)?> ·
<a class="fNavLink" href="$SUBSCRIPTION_LINK$" rel="nofollow"><!--<s6773>-->Подписки<!--</s>--></a><?endif?> ]</td>
</tr>
</table>
Код
<ul class="page-nav-icon">
<?if($USER_LOGGED_IN$)?>
<li><a href="javascript://" rel="nofollow" id="upml" class="fNavLink" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><!--<s3065>--><i class="fa fa-envelope"></i><!--</s>--></a>
<span>Личные сообщения</span></li>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script><bgsound src="http://s5.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0">
<?endif?><?endif?>
<li><a class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow"><!--<s5209>--><i class="fa fa-comment"></i><!--</s>--></a><span>Новые сообщения</span></li>
<li><a class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow"><!--<s5216>--><i class="fa fa-users"></i><!--</s>--></a><span>Участники</span></li>
<li><a class="fNavLink" href="$BOARD_RULES_LINK$" rel="nofollow"><!--<s5166>--><i class="fa fa-file-text"></i><!--</s>--></a><span>Правила форума</span></li>
<li><a class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow"><!--<s3163>--><i class="fa fa-search"></i><!--</s>--></a><span>Поиск</span></li>
<li><a class="fNavLink" href="$RSS_LINK$" rel="nofollow"><i class="fa fa-rss"></i></a><span>RSS</span><?if($USER_LOGGED_IN$)?>
<li><a class="fNavLink" href="$SUBSCRIPTION_LINK$" rel="nofollow"><!--<s6773>--><i class="fa fa-star"></i><!--</s>--></a><span>Подписка</span></li><?endif?>
</ul>
Ну а если у Вас нет этого кода, то проста вставляем.
Данный код вставляете в Ваш
CSS Код
.page-nav span {
display: inline-block;
vertical-align: baseline;
padding-left: 15px;
color: rgba(255, 255, 255, 0.8);
font-size: 10pt;
font-weight: 400;
}
.page-nav span span {
padding-left: 0;
}
.page-nav a {
color: rgba(255, 255, 255, 0.7);
}
.page-nav a:hover span,
.page-nav a:hover {
color: rgba(255, 255, 255, 1);
text-decoration: none;
}
.page-nav-big h2 {
text-align: center;
font-size: 22pt;
color: #fff;
text-transform: none;
line-height: 40px;
white-space: normal;
}
.page-nav-big ul {
margin: 0 auto;
padding: 0;
list-style: none;
text-align: center;
display: table;
}
.page-nav-big ul li {
display: block;
float: left;
margin: 2px;
line-height: 40px;
}
.page-nav-big ul li button {
min-width: 170px;
background: rgba(0, 0, 0, 0.3);
}
.page-nav-icon {
margin:0;
padding:0;
list-style:none;
float:right
}
.page-nav-icon li {
position:relative;
float:left;
text-align:center
}
.page-nav-icon li span {
opacity:0;
visibility:hidden;
position:absolute;
right:-40%;
bottom:-30px;
margin:-11px 0 0 -55px;
width:110px;
padding:0 5px;
line-height:22px;
height:22px;
font-size:7pt;
color:#fff;
text-transform:uppercase;
text-align:center;
background:#666;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
transition:All .3619s ease;
-webkit-transition:All .3619s ease;
-moz-transition:All .3619s ease;
-o-transition:All .3619s ease
}
.page-nav-icon li span:before {
content:'';
position:absolute;
top:-5px;
right:25%;
margin-left:-10px;
width:0;
height:0;
border-style:solid;
border-width:0 5px 5px;
border-color:transparent transparent #666
}
.page-nav-icon li:hover span {
opacity:1;
visibility:visible;
bottom:-18px
}
.page-nav-icon li a {
display:block;
position:relative;
padding:0 10px;
font-size:16pt
}
.page-nav-icon li a .num {
position:absolute;
color:#333;
line-height:normal;
top:15px;
right:5px;
font-size:8pt;
background:#fff;
padding:0 2px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px
}
Теперь подключаем иконочный шрифт между
и Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!