Всем здрасти)) Последнее время я на разных форумах замечаю такой вопрос,
как сделать кликабельный фон как на кино сайтах и не только.
Хотя сделать что бы кликабельным была именно картинка, а блоки были не кликабельными. Ну это вообщем просто делается с помощью position и z-index.
Ну вообщем любителям понатыкать сайт всякой рекламой этот способ будет по нраву, давайте перейдем к установке
Установка:
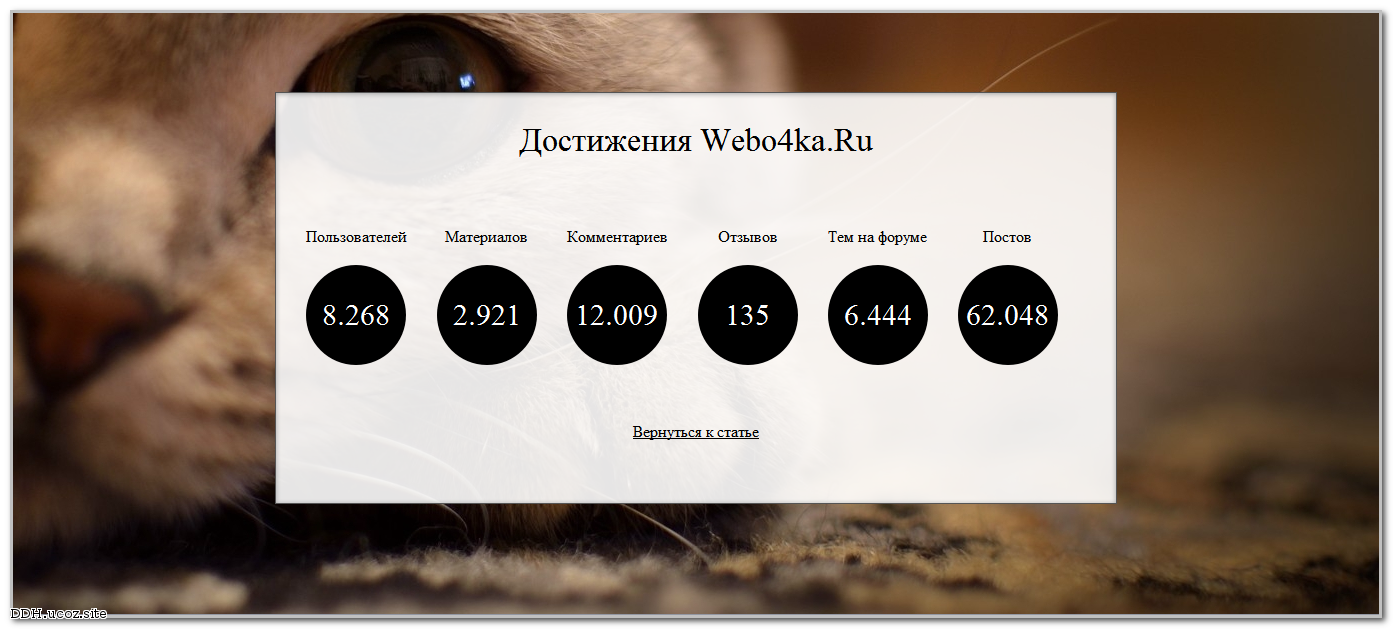
Представляю сразу готовый пример, его вставляем между
и :
Код
<div class="wKlikFon"></div>
<div style="background: rgba(255, 255, 255, 0.9); box-shadow: inset 0px 1px 5px rgba(155, 155, 155, 0.9); border: 1px solid #555; width: 840px; height: 400px; padding-top:10px; margin: 80px auto; position:relative; z-index:2;">
<center><br>
<div style="color:#000; font-size:33px; font-family: "Arial", sans-serif; font-weight: 700;">Достижения Webo4ka.Ru</div>
<br><br>
<div style="margin:30px 0 0 30px; float:left;"><center>Пользователей</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">8.268</div>
</div>
<div style="margin:30px 0 0 30px; float:left;"><center>Материалов</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">2.921</div>
</div>
<div style="margin:30px 0 0 30px; float:left;"><center>Комментариев</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">12.009</div>
</div>
<div style="margin:30px 0 0 30px; float:left;"><center>Отзывов</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">135</div>
</div>
<div style="margin:30px 0 0 30px; float:left;"><center>Тем на форуме</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">6.444</div>
</div>
<div style="margin:30px 0 0 30px; float:left;"><center>Постов</center><br>
<div style="background:#000; border-radius:100px; width:100px; line-height:100px; text-align:center; color:#fff; font-size:30px;">62.048</div>
</div>
<div style="clear:left;"></div> <br><br><br> <a href="" style="color:#000;">Вернуться к статье</a>
</center>
</div>
<style type="text/css">
.wKlikFon {background: url('http://webo4ka.ru/wDemo/w6/wKlikFon.jpg'); background-position: 100% 100%; background-repeat:no-repeat; width:100%; height:100%; cursor:pointer; display:block; position:fixed; left:0px; top:0px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".wKlikFon").click(function(){window.open('http://ddh.ucoz.site/'); return false;});
});
</script>
Цитата
$(".wKlikFon").click(function(event){window.open('http://ddh.ucoz.site/'); - ссылку меняем на свою...
1) после
вствляем:
Код
<div class="wKlikFon"></div>
1.1) Это стили к этому кликабельному фону:
Код
<style type="text/css">
.wKlikFon {background: url('http://webo4ka.ru/wDemo/w6/wKlikFon.jpg'); background-position: 100% 100%; background-repeat:no-repeat; width:100%; height:100%; cursor:pointer; display:block; position:fixed; left:0px; top:0px;}
</style>
1.2) А это
js, при помощи которого будет фон кликабельным:
Код
<script type="text/javascript">
$(document).ready(function() {
$(".wKlikFon").click(function(){window.open('http://webo4ka.ru/'); return false;});
});
</script>
2) И теперь у блока который будет не кликабельным необходимо прописать стили:
Код
position:relative; z-index:2;







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!