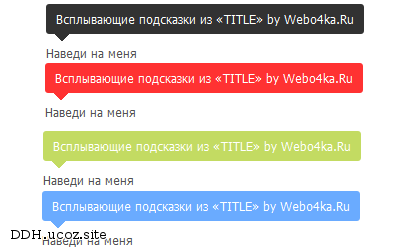
С помощью данного скрипта вы сможете донести до вашего пользователя информацию в красивой подсказке в замен стандартного title="". Данная подсказка впишется в любой дизайн, к тому же очень легко можно будет поменять цвет на любой другой помимо черного.
Подсказка сделана чисто на CSS, поэтому сильно не будет нагружать страницу, но конечно если вы не по наставляете их в одном месте сто штук))
Установка:
1) В нужное место вставляем
HTML-Код:
Код
<div class="wTitle">Наведи на меня <div class="wTip"><div class="wText wColor">Всплывающие подсказки из «TITLE» by Webo4ka.Ru</div><div class="wTreug wColor2"></div></div>
</div>
2) И подключаем
CSS-Код:
Код
.wTitle {position:relative; cursor:help;}
.wTitle .wTip {position:absolute; bottom:10px; left:0px; display:none;}
.wTitle:hover .wTip {display:block;}
.wText {border-radius:3px; max-width:220px; height:auto; padding:8px 10px; color:#fff; text-align:justify;}
.wTreug {border-bottom:8px solid transparent; border-left:8px solid transparent; border-right:8px solid transparent; border-top:8px solid rgba(0, 0, 0, 0.8); width:0; height:0; margin-left:8px;}
.wColor {background:rgba(0, 0, 0, 0.8);}
.wColor2 {border-top:8px solid rgba(0, 0, 0, 0.8);}
тут
Код
.wColor {background:rgba(0, 0, 0, 0.8);}
и тут
Код
.wColor2 {border-top:8px solid rgba(0, 0, 0, 0.8);}
А тут:
Код
position:absolute; bottom:10px; left:0px;
Настройка цвета, для тех кто не шарит: Чёрный
Код
.wColor {background:rgba(0, 0, 0, 0.8);}
.wColor2 {border-top:8px solid rgba(0, 0, 0, 0.8);}
Красный
Код
.wColor {background:rgba(255, 0, 0, 0.8);}
.wColor2 {border-top:8px solid rgba(255, 0, 0, 0.8);}
Синий
Код
.wColor {background:rgba(70, 150, 255, 0.8);}
.wColor2 {border-top:8px solid rgba(70, 150, 255, 0.8);
}
Зелёный
Код
.wColor {background:rgba(180, 210, 60, 0.8);}
.wColor2 {border-top:8px solid rgba(180, 210, 60, 0.8);}







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!