Поиск имеет довольно длинное поле ввода и часто бывает, что это поле не вписывается в общую картинку дизайна. Но выход есть - это свёрнутая форма поиска, которая будет разворачиваться при нажатии на неё.
Я представляю Вам решение в
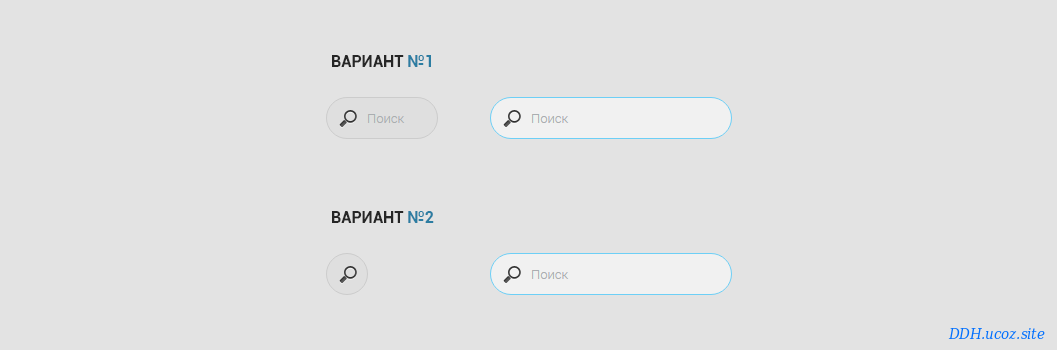
2-х вариантах, их Вы видите на фото:
Первый - форма будет наполовину свёрнута.
Второй - будет видна только иконка поиска, нажав на которую откроется поле ввода.
УСТАНОВКА 1. Установим
HTML-код в место, где необходимо вывести поиск. Обычно это
Верхняя часть сайта:
Код
<form action="/search/" method="get" onsubmit="this.sfSbm.disabled=true">
<input type="text" size="20" maxlength="80" name="q" placeholder="Поиск" class="search-1">
</form>
2.
CSS-код для стилизации всего этого:
Код
.search-1 {background: url('/search-icon.png') no-repeat 12px 12px rgba(0, 0, 0, 0.02); border: solid 1px #ccc; border-radius: 42px; width: 70px; height: 38px; padding-left: 40px; transition: all 0.5s;}
.search-1:focus {background-color: rgba(255, 255, 255, 0.5); border-color: #6dcff6; width: 200px;}
.search-2 {background: url('/search-icon.png') no-repeat 12px 12px rgba(0, 0, 0, 0.02); border: solid 1px #ccc; border-radius: 42px; width: 0; height: 38px; padding-left: 40px; color: transparent; transition: all 0.5s; cursor: pointer;}
.search-2:hover {background-color: rgba(255, 255, 255, 0.5);}
.search-2:focus {background-color: rgba(255, 255, 255, 0.5); border-color: #6dcff6; width: 200px; color: #000; cursor: auto;}
3. Скачайте и загрузите в корень сайта
иконку поиска.
4. В зависимости от того, какой вариант Вам необходим, в поле ввода замените
класс на нужный:







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!