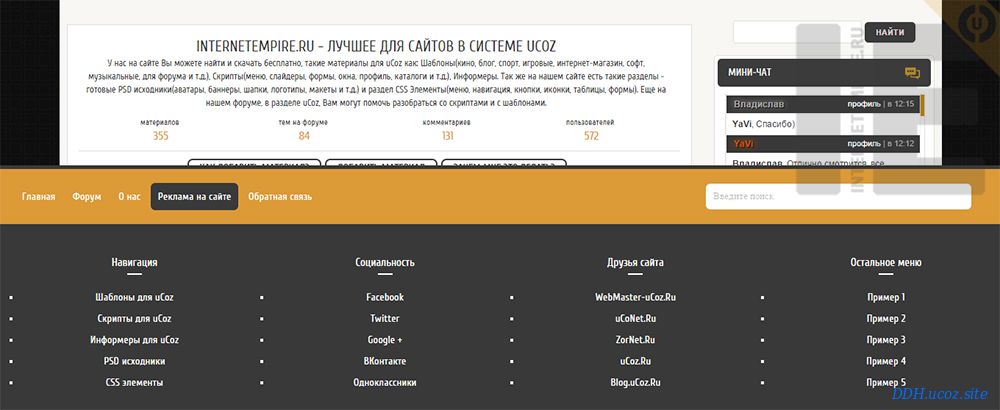
Здравствуйте. В данном материале, мы будем добавлять на сайт анимированный низ(footer) Код низа подойдет под все сайта, любого CMS, но создан он был под сайты в системе uCoz. Footer был сделан на чистом CSS, без участие скриптов, что упрощает работу с ним. При установке низа на свой сайт, Вы увидите в низу небольшое горизонтальное меню с поиском, а при наведение на него курсора, оно резко поднимается вверх и открывает еще несколько разделов вертикальных меню. Установка данного низа очень проста, что Вам нужно сделать будет, так это - загрузить CSS стиль на свой сайт и установить HTML код в них сайта.
Установка:
1. Скачиваем архив с нашего сайта, загружаем папку new_footer в корень своего сайта
2. Заходим в ПУ - Управление дизайном - Нижняя часть сайта и у же на ваше рассмотрение, вы можете убрать полностью свой низ или добавить еще один, код:
Код
<link type="text/css" rel="StyleSheet" href="/new_footer/footer_style.css" />
<footer class="site-footer">
<span class="js-up">
<i class="fa fa-chevron-up"></i>
</span>
<div class="site-footer__sticky">
<div class="col-2">
<ul>
<li><a href="http://internetempire.ru/">Главная</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Реклама на сайте</a></li>
<li><a href="#">Обратная связь</a></li>
</ul>
</div>
<div class="col-2">
<form onsubmit="document.getElementById('sfSbm').disabled=true" method="get" style="margin:0px" action="/search/">
<input placeholder="Введите поиск" class="search-bar" type="text" name="q" maxlength="45" onclick="if (this.value=='Поиск...'){this.value='';}"/>
<i class="search-btn fa fa-search"></i>
</form>
</div>
</div>
<div class="site-footer__main">
<div class="col-4">
<ul>
<h3>Навигация</h3>
<li><a href="#">Шаблоны для uCoz</a></li>
<li><a href="#">Скрипты для uCoz</a></li>
<li><a href="#">Информеры для uCoz</a></li>
<li><a href="#">PSD исходники</a></li>
<li><a href="#">CSS элементы</a></li>
</ul>
</div>
<div class="col-4">
<ul>
<h3>Социальность</h3>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Google +</a></li>
<li><a href="#">ВКонтакте</a></li>
<li><a href="#">Одноклассники</a></li>
</ul>
</div>
<div class="col-4">
<ul>
<h3>Друзья сайта</h3>
<li><a href="#">WebMaster-uCoz.Ru</a></li>
<li><a href="#">uCoNet.Ru</a></li>
<li><a href="#">ZorNet.Ru</a></li>
<li><a href="#">uCoz.Ru</a></li>
<li><a href="#">Blog.uCoz.Ru</a></li>
</ul>
</div>
<div class="col-4">
<ul>
<h3>Остальное меню</h3>
<li><a href="#">Пример 1</a></li>
<li><a href="#">Пример 2</a></li>
<li><a href="#">Пример 3</a></li>
<li><a href="#">Пример 4</a></li>
<li><a href="#">Пример 5</a></li>
</ul>
</div>
</div>
</footer>







К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!