| Главная » Интересные решения для сайтов uCoz » Ucoz » Скрипты |
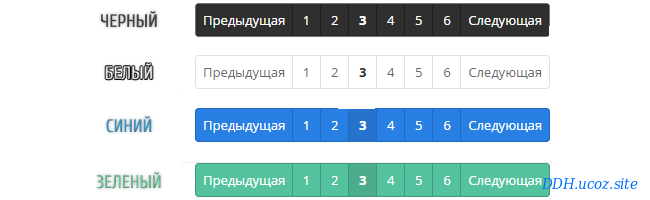
Переключатель страниц из 4 разных цветов для uCoz
Описание материала: Красивый переключатель страниц из 4 разных цветов для uCoz. Данный скрипт полностью меняет ваш вид переключателя страниц и ставит один из четырех отличных переключателей, которые подойдут под любой дизайн и тематику сайта. В скрипте присутствуют четыре цвета: белый, черный, синий и зеленый. Данный скрипт очень прост в установке и требует скачивания. Установка: 1. Заходим в ПУ >>> Управление дизайном, выбираем модуль и на главной странице модуля заменяем код: Код $PAGE_SELECTOR$ или $PAGE_SELECTOR1$ На данный код: Код <div align="center">$PAGE_SELECTOR$</div> <script> $('.pagesBlockuz1').removeClass('pagesBlockuz1').addClass('swt5'); $('.swchItem:first-child').removeClass('swchItem').addClass('swt2'); $('.swchItem:last').removeClass('swchItem').addClass('swt3'); $('.swt2').html('Предыдущая') $('.swt3').html('Следующая') var page = ("$REQUEST_URI$") if (page=="/load/?page$NUM_PAGES$") { $('.swt3').html($NUM_PAGES$-1) $('.swt3').removeClass('swt3').addClass('swchItem'); $('.swchItemA:last').removeClass('swchItemA').addClass('swt4'); } else {} </script> Ищем в коде /load/?page$NUM_PAGES$ и заменяем то что отмечено красным на свой модуль. 2. Заходим в ПУ >>> Управление дизайном >>> Таблица стилей (CSS) и в самый низ ставим один из ниже перечисленных кодов. Черный: Код /* Черный код переключателя InternetEmpire.Ru */ .swt2 { -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; background-color: #2f2f2f; padding:7px; text-align: center; line-height: 30px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #212121; border-bottom-color: #212121; border-left-color: #212121; font-size: 13px; color: #fff; }.swt3 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #2f2f2f; padding:7px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #212121; margin-left: -4px; color: #fff; }.swt4 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #2f2f2f; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #212121; margin-left: -4px; color: #fff; } .swchItem { background-color: #2f2f2f; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #212121; border-bottom-color: #212121; border-left-color: #212121; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?if($REQUEST_URI$='/publ/')?> .swchItemA { background-color: #2f2f2f; -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #212121; border-bottom-color: #212121; border-left-color: #212121; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?else?> .swchItemA { background-color: #2f2f2f; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #212121; border-bottom-color: #212121; border-left-color: #212121; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?endif?> .swt2:hover { color: #fff; text-decoration: none; background-color: #191919; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #191919; border-bottom-color: #191919; border-left-color: #191919; }.swt3:hover { color: #fff; text-decoration: none; background-color: #191919; border: 1px solid #191919; }.swchItem:hover { border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #191919; border-bottom-color: #191919; border-left-color: #191919; color: #fff; text-decoration: none; background-color: #191919; } /* ------------------------- */ Белый: Код /* Белый код переключателя InternetEmpire.Ru */ .swt2 { -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; background-color: #fff; padding:7px; text-align: center; line-height: 30px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; font-size: 13px; color: #666; }.swt3 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #fff; padding:7px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #fff; margin-left: -4px; color: #666; }.swt4 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #fff; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #fff; margin-left: -4px; color: #666; } .swchItem { background-color: #fff; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #666; } <?if($REQUEST_URI$='/publ/')?> .swchItemA { background-color: #fff; -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #232323; } <?else?> .swchItemA { background-color: #fff; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #232323; } <?endif?> .swt2:hover { color: #242424; text-decoration: none; background-color: #F7F7F7; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; }.swt3:hover { color: #242424; text-decoration: none; background-color: #F7F7F7; border: 1px solid #fff; }.swchItem:hover { border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #fff; border-bottom-color: #fff; border-left-color: #fff; color: #242424; text-decoration: none; background-color: #F7F7F7; } /* ------------------------- */ Синий: Код /* Синий код переключателя InternetEmpire.Ru */ .swt2 { -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; background-color: #2880e4; padding:7px; text-align: center; line-height: 30px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; font-size: 13px; color: #fff; }.swt3 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #2880e4; padding:7px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #216abd; margin-left: -4px; color: #fff; }.swt4 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #2880e4; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #216abd; margin-left: -4px; color: #fff; } .swchItem { background-color: #2880e4; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?if($REQUEST_URI$='/publ/')?> .swchItemA { background-color: #2573cc;-moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?else?> .swchItemA { background-color: #2573cc; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?endif?> .swt2:hover { color: #fff; text-decoration: none; background-color: #2573cc; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; }.swt3:hover { color: #fff; text-decoration: none; background-color: #2573cc; border: 1px solid #216abd; }.swchItem:hover { border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #216abd; border-bottom-color: #216abd; border-left-color: #216abd; color: #fff; text-decoration: none; background-color: #2573cc; } /* ------------------------- */ Зеленый: Код /* Зеленый код переключателя InternetEmpire.Ru */ .swt2 { -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; background-color: #54c29f; padding:7px; text-align: center; line-height: 30px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; font-size: 13px; color: #fff; }.swt3 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #54c29f; padding:7px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #429a7e; margin-left: -4px; color: #fff; }.swt4 { -moz-border-radius: 0px 4px 4px 0px; -webkit-border-radius: 0px 4px 4px 0px; border-radius: 0px 4px 4px 0px; background-color: #54c29f; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; text-align: center; line-height: 30px; font-size: 13px; border: 1px solid #429a7e; margin-left: -4px; color: #fff; } .swchItem { background-color: #54c29f; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?if($REQUEST_URI$='/publ/')?> .swchItemA { background-color: #4bad8e; -moz-border-radius: 4px 0px 0px 4px; -webkit-border-radius: 4px 0px 0px 4px; border-radius: 4px 0px 0px 4px; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?else?> .swchItemA { background-color: #4bad8e; font-size: 13px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; margin-left: -4px; padding-top: 7px; padding-right: 10px; padding-bottom: 7px; padding-left: 10px; color: #fff; } <?endif?> .swt2:hover { color: #fff; text-decoration: none; background-color: #4bad8e; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; }.swt3:hover { color: #fff; text-decoration: none; background-color: #4bad8e; border: 1px solid #429a7e; }.swchItem:hover { border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #429a7e; border-bottom-color: #429a7e; border-left-color: #429a7e; color: #fff; text-decoration: none; background-color: #4bad8e; } /* ------------------------- */ О материале:
Дата добавления материала: 04.07.2016 в 22:44
Материал просмотрен: 559 раз
Категория материала: Скрипты
К материалу оставлено: 0 комментариев
|
Рекомендую к просмотру
| Комментарии к материалу Переключатель страниц из 4 разных цветов для uCoz | |





![INTERNET DOWNLOAD MANAGER 6.25 BUILD 14 FINAL REPACK BY D!AKOV [2016/MULTI/RU] Интернет и сеть - INTERNET DOWNLOAD MANAGER 6.25 BUILD 14 FINAL REPACK BY D!AKOV [2016/MULTI/RU]](/_ld/0/24736864.png)

К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!